Joomla 4.x & 5.xのJCEでCustom.cssファイルを作ってページスタイルを詠みやすくしようとしたのだが、上手くいかなかった。JCE Editorのコンフィギュレーション設定でカスタムCSSに使用しているTemplateのCustom.cssのDirectory pathを記入すれば良いと思って何度も試みたのだが、 これは間違いであった。この間違いに気がつくまでJCEのサイトを色々と探った。要した時間が2日間。
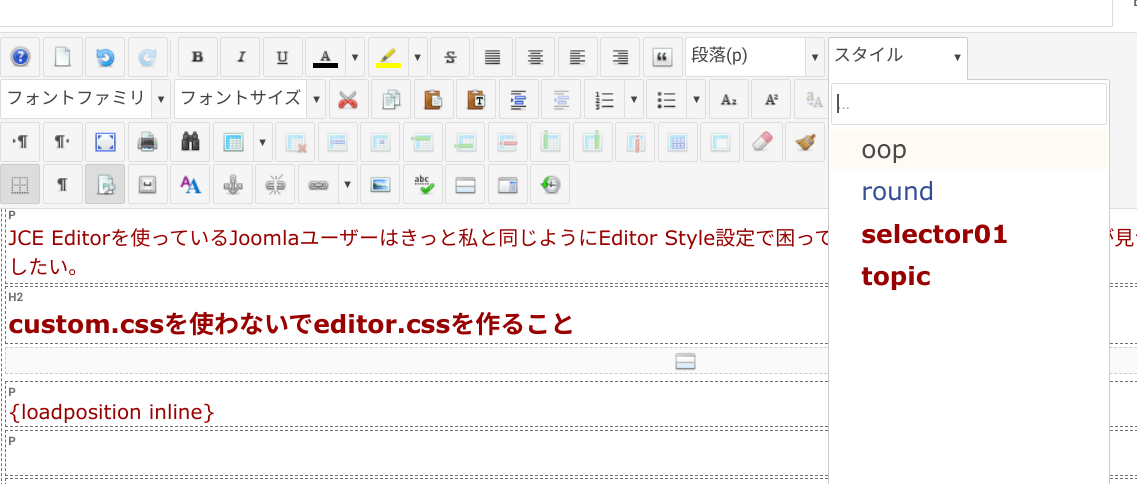
JCE Editorを使っているJoomlaユーザーはきっと私と同じようにEditor Style設定で困っているのではないかと思い、私が見つけた方法を簡単に説明したい。
custom.cssを使わないでeditor.cssを作ること

JCEのEditor Styleは上記のようなプル・ダウンスタイルで選択ができる。仮にtopicを選択すると、下記のような表示になる。
topic
設定ステップ
- 使用しているTemplateのCSSディレクトリに新しくeditor.cssを作成する。そのファイルの中にお望みのEditor Style cssの記述をして保存する。
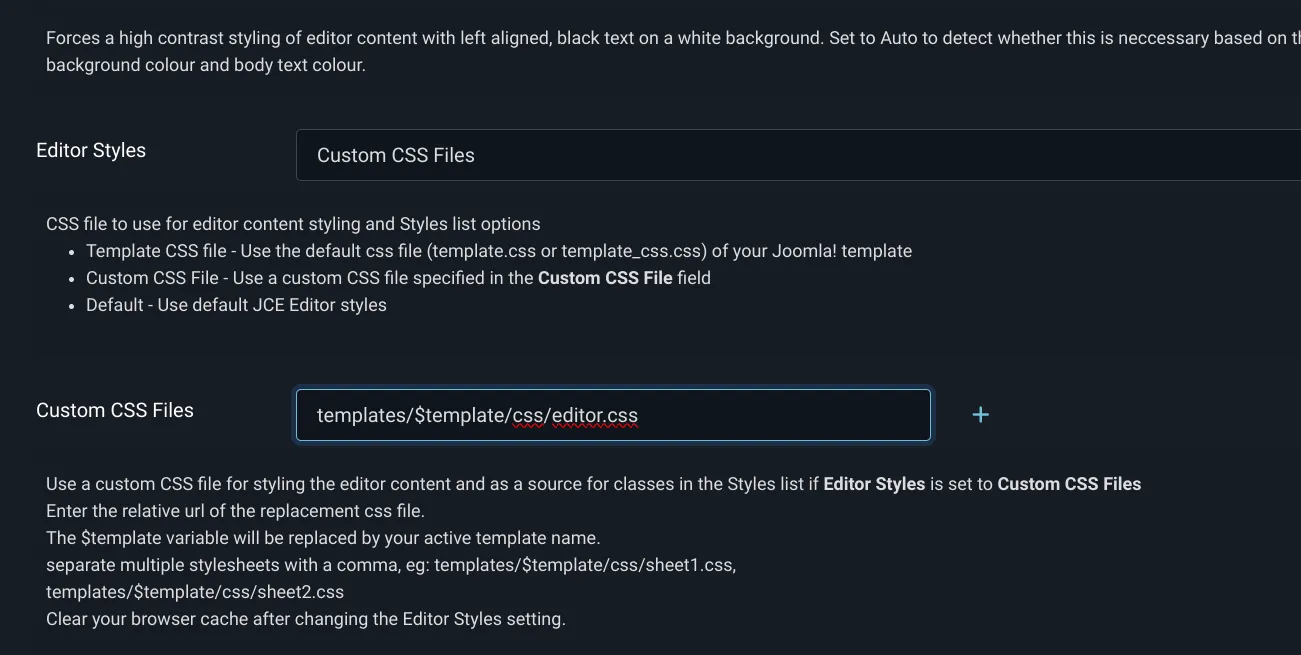
- JCEコンポーネントのコンフィギュレーションで下記のような設定を行う。

- この設定を保存して完了。
- 新しいページでJCE Editorのスタイルを見てみて自分が作成したEditor Style CSSが機能しているかを確認する。
注意
新しいEditor Style cssがPull-downで表示されない場合は、キャッシュを疑ってみること。
こちらもお読み下さい!
